Difference between revisions of "Screen"
| Line 3: | Line 3: | ||
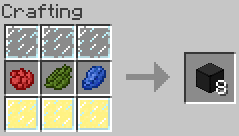
==Recipe== | ==Recipe== | ||
[[File:Screen.png]] | [[File:Screen.png]] | ||
| + | |||
| + | The item on the bottom line is a [[Backlight]]. | ||
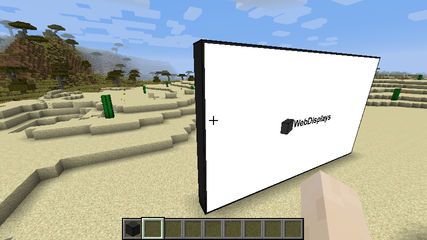
==How to build== | ==How to build== | ||
| Line 19: | Line 21: | ||
===Clicking=== | ===Clicking=== | ||
There are two ways to click on the screen. The first one consists in right-clicking the screen with an empty hand. The second requires the [[Laser Sensor]] upgrade and the [[Laser Pointer]] item. How to use them is described in detail on their respective pages. | There are two ways to click on the screen. The first one consists in right-clicking the screen with an empty hand. The second requires the [[Laser Sensor]] upgrade and the [[Laser Pointer]] item. How to use them is described in detail on their respective pages. | ||
| + | |||
| + | All these methods will perform <strong>left-clicks</strong> on the web browser. Currently, there is no way to right-click. | ||
===Typing=== | ===Typing=== | ||
| Line 28: | Line 32: | ||
==Multiplayer synchronization== | ==Multiplayer synchronization== | ||
In Multiplayer, screens <strong>ARE NOT</strong> synchronized. Every player has a separate web browser instance, and may not see web pages the same way you do. Most of the time web pages do not change depending on who is watching it, thus giving an illusion of synchronization. A good example of desync is the YouTube homepage, which suggests videos based on your video history (among other things). So if a player clicks on a video on the YouTube homepage, everyone will see a different video depending on what YouTube suggested. | In Multiplayer, screens <strong>ARE NOT</strong> synchronized. Every player has a separate web browser instance, and may not see web pages the same way you do. Most of the time web pages do not change depending on who is watching it, thus giving an illusion of synchronization. A good example of desync is the YouTube homepage, which suggests videos based on your video history (among other things). So if a player clicks on a video on the YouTube homepage, everyone will see a different video depending on what YouTube suggested. | ||
| + | |||
| + | ==Extensibility== | ||
| + | WebDisplays screens feature two extension mechanisms: peripherals and upgrades. | ||
| + | |||
| + | ===Peripherals=== | ||
| + | Peripherals are blocks which can be linked to screens using the [[Linking Tool]]. Currently, WebDisplays features 5 peripherals: | ||
| + | * The [[Keyboard]] | ||
| + | * The [[ComputerCraft Interface]], disabled for the moment since ComputerCraft is not up to date | ||
| + | * The [[OpenComputers Interface]], which allows OpenComputers to interact with screens | ||
| + | * The [[Remote Controller]], which enable the user to change the browser URL remotely | ||
| + | * The [[Redstone Controller]], which changes the URL depending on a redstone signal | ||
| + | |||
| + | ===Upgrades=== | ||
| + | Upgrades are items that provides additionnal features to the screen. Simply right-click on the screen with an upgrade in hand to install it. To remove an upgrade, you'll have to use a [[Screen Configurator]]. | ||
| + | Right now, WebDisplays offers 4 upgrades: | ||
| + | * The [[Laser Sensor]], required to use the [[Laser Pointer]] | ||
| + | * The [[Redstone Input Port]] enables web pages to read the redstone levels for each screen blocks. | ||
| + | * The [[Redstone Output Port]] enables web pages to make some screen blocks emit redstone signals. | ||
| + | * The [[GPS Module]] adds a JavaScript function to fetch the X, Y and Z location of the screen. | ||
| + | |||
| + | ==Hosting pages== | ||
| + | Because of the new features allowing JavaScript to interact with redstone, players can upload small web pages to the server, making them available to other players. This is done using the [[Server]] block. This functionality can be disabled through the configuration file. | ||
| + | |||
| + | ==JavaScript== | ||
| + | Web pages may interact with screens using MCEF queries. These can be invoked using the following code: | ||
| + | ```Javascript | ||
| + | window.mcefQuery({ request: "WebDisplays_" + name, | ||
| + | persistent: true, | ||
| + | onSuccess: function(response) {}, | ||
| + | onFailure: function(errCode, errMsg) {} | ||
| + | }); | ||
| + | ``` | ||
Revision as of 08:21, 13 February 2018
The screen block is used to build web screens. To configure it (i.e. change rights, rotation, resolution, etc...), use the Screen Configurator item.
Contents
Recipe
The item on the bottom line is a Backlight.
How to build
The screen block alone is useless. In order to build a working screen, you need to place screen blocks in a plane configuration (width x height x 1 multiblock structure). The minimum size is 2x2 (this can't be changed), and the default maximum size is 16x16 (this can be changed in the configuration file). Once the structure is built, simply right-click on the side where you want the screen to be with an empty hand. Horizontal screens are supported since WebDisplays 1.12.2.
Interacting with the screen
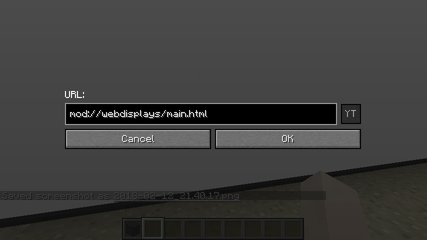
Changing the URL
To change the screen URL, sneak and right-click (again, with an empty hand) the screen.
If you forget the protocol, WebDisplays will automatically add "http://" at the beginning of your URL. The "YT" button is used to turn regular YouTube URLs to embed (full-screen) YouTube URLs. It will unlock if a YouTube URL is detected. Clicking it while holding shift will add the auto-play argument to the URL so that the embedded movie starts immediately once the page is loaded.
Clicking
There are two ways to click on the screen. The first one consists in right-clicking the screen with an empty hand. The second requires the Laser Sensor upgrade and the Laser Pointer item. How to use them is described in detail on their respective pages.
All these methods will perform left-clicks on the web browser. Currently, there is no way to right-click.
Typing
You can type using the Keyboard peripheral. After placing it, use the Linking Tool to bind it to the screen, and then right-click on the keyboard to start typing. To exit the keyboard, press Escape.
Rights & ownership
Since WebDisplays 1.12.2, every screen has an owner. Depending on the screen's configuration, players (except the owner of course) have restricted access to that screen. The only way to change the screen owner is by either breaking the screen and re-creating it, or by using the Ownership Thief item (which is only available via the /give command).
Multiplayer synchronization
In Multiplayer, screens ARE NOT synchronized. Every player has a separate web browser instance, and may not see web pages the same way you do. Most of the time web pages do not change depending on who is watching it, thus giving an illusion of synchronization. A good example of desync is the YouTube homepage, which suggests videos based on your video history (among other things). So if a player clicks on a video on the YouTube homepage, everyone will see a different video depending on what YouTube suggested.
Extensibility
WebDisplays screens feature two extension mechanisms: peripherals and upgrades.
Peripherals
Peripherals are blocks which can be linked to screens using the Linking Tool. Currently, WebDisplays features 5 peripherals:
- The Keyboard
- The ComputerCraft Interface, disabled for the moment since ComputerCraft is not up to date
- The OpenComputers Interface, which allows OpenComputers to interact with screens
- The Remote Controller, which enable the user to change the browser URL remotely
- The Redstone Controller, which changes the URL depending on a redstone signal
Upgrades
Upgrades are items that provides additionnal features to the screen. Simply right-click on the screen with an upgrade in hand to install it. To remove an upgrade, you'll have to use a Screen Configurator. Right now, WebDisplays offers 4 upgrades:
- The Laser Sensor, required to use the Laser Pointer
- The Redstone Input Port enables web pages to read the redstone levels for each screen blocks.
- The Redstone Output Port enables web pages to make some screen blocks emit redstone signals.
- The GPS Module adds a JavaScript function to fetch the X, Y and Z location of the screen.
Hosting pages
Because of the new features allowing JavaScript to interact with redstone, players can upload small web pages to the server, making them available to other players. This is done using the Server block. This functionality can be disabled through the configuration file.
JavaScript
Web pages may interact with screens using MCEF queries. These can be invoked using the following code: ```Javascript window.mcefQuery({ request: "WebDisplays_" + name, persistent: true, onSuccess: function(response) {}, onFailure: function(errCode, errMsg) {} }); ```