Screen
The screen block is used to build web screens. To configure it (i.e. change rights, rotation, resolution, etc...), use the Screen Configurator item.
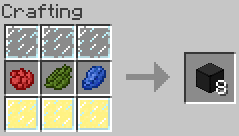
Recipe
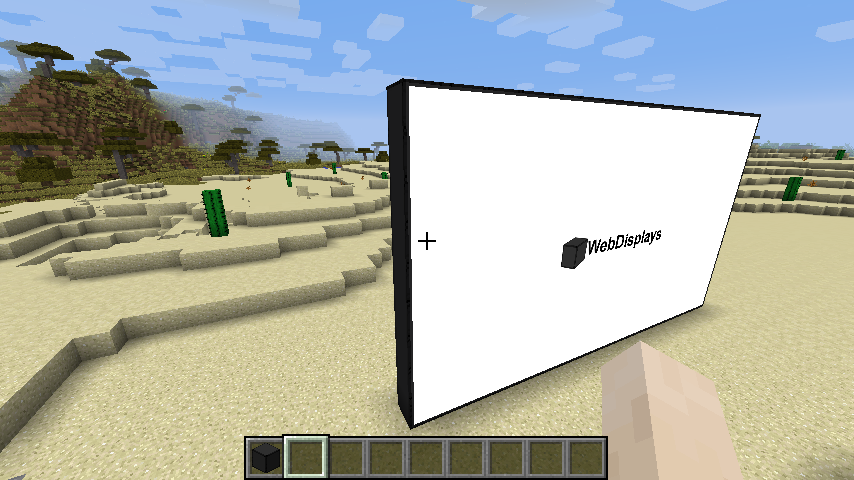
How to build
The screen block alone is useless. In order to build a working screen, you need to place screen blocks in a plane configuration (width x height x 1 multiblock structure). The minimum size is 2x2 (this can't be changed), and the default maximum size is 16x16 (this can be changed in the configuration file). Once the structure is built, simply right-click on the side where you want the screen to be with an empty hand. Horizontal screens are supported since WebDisplays 1.12.2.
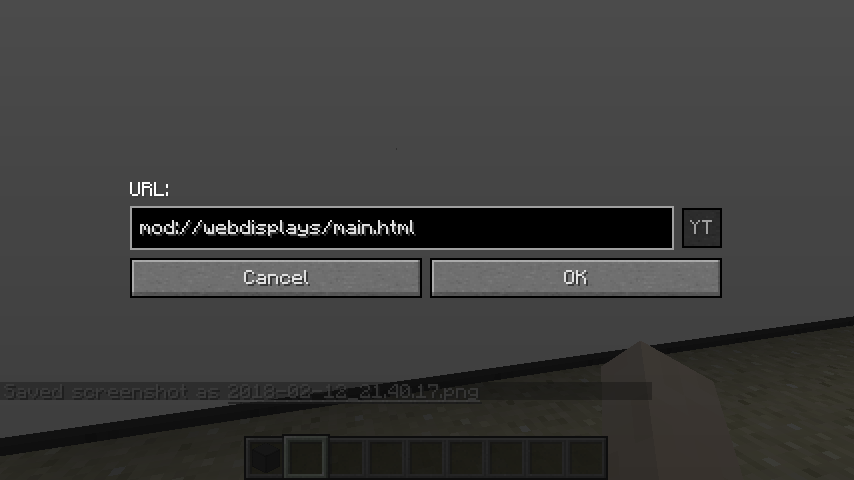
Changing the URL
To change the screen URL, sneak and right-click (again, with an empty hand) the screen.
If you forget the protocol, WebDisplays will automatically add "http://" at the beginning of your URL. The "YT" button is used to turn regular YouTube URLs to embed (full-screen) YouTube URLs. It will unlock if a YouTube URL is detected. Clicking it while holding shift will add the auto-play argument to the URL so that the embedded movie starts immediately once the page is loaded.