Difference between revisions of "OpenComputers Interface"
(→Functions) |
(→Functions) |
||
| Line 74: | Line 74: | ||
|setResolution||number, number||bool||||setresolution | |setResolution||number, number||bool||||setresolution | ||
|- | |- | ||
| − | |setRotation||number||bool||In degrees|| | + | |setRotation||number||bool||In degrees||setresolution |
|- | |- | ||
|runJS||string||bool||||seturl | |runJS||string||bool||||seturl | ||
Revision as of 10:44, 13 February 2018
The OpenComputers Interface is a peripheral which can be used by OpenComputers computers to interact with screens.
Contents
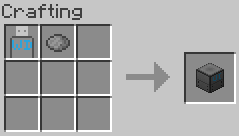
Recipe
How to use
First, place the block next to an OpenComputers computer and link it to a screen using the Linking Tool. Then, you'll need its OpenComputers address, which can be obtained this way:
1 component = component or require("component")
2 wdScreenAddress = nil
3
4 for addr, name in component.list() do
5 if name == "webdisplays" then
6 wdScreenAddress = addr
7 break
8 end
9 end
10
11 if not wdScreenAddress then
12 print("Couldn't find WebDisplays screen")
13 return
14 end
Then, you'll need a proxy to execute WebDisplays functions:
1 wdScreen = component.proxy(wdScreenAddress)
This process is detailed on the OpenComputers wiki.
Permissions
This interface will have the same restrictions and permissions as the player who placed the block.
Functions
| Function name | Arguments | Return value | Comment | Permission |
|---|---|---|---|---|
| isLinked | None | bool | ||
| isScreenChunkLoaded | None | bool | ||
| getScreenPos | None | number, number, number | ||
| getScreenSide | None | string | ||
| getOwner | None | string, string | Returns name & UUID | |
| can | string | bool | Checks for permission. Permission name can be found in the "permission" column. | |
| hasUpgrade | string | bool | Upgrade name is case insensitive | |
| getSize | None | number, number | ||
| getResolution | None | number, number | ||
| getRotation | None | number | In degrees | |
| getURL | None | string | ||
| click | number, number, string | bool | Arguments are x, y, action. Action can by click, up, or down. Rotation is handled internally. | click |
| type | string | bool | click | |
| typeAdvanced | string | bool | Manually control key up/down events. | click |
| setURL | string | bool | seturl | |
| setResolution | number, number | bool | setresolution | |
| setRotation | number | bool | In degrees | setresolution |
| runJS | string | bool | seturl | |
| unlink | None | None | Why would anyone do that? |