Difference between revisions of "OpenComputers Interface"
| (15 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
The OpenComputers Interface is a [[Screen#Peripheral|peripheral]] which can be used by OpenComputers computers to interact with screens. | The OpenComputers Interface is a [[Screen#Peripheral|peripheral]] which can be used by OpenComputers computers to interact with screens. | ||
| + | |||
| + | {{#widget:AdSense}} | ||
==Recipe== | ==Recipe== | ||
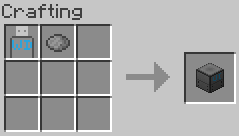
[[File:Ocinterface.png]] | [[File:Ocinterface.png]] | ||
| + | |||
| + | The item on the left is a [[Peripheral Base]], used to craft all peripherals. | ||
==How to use== | ==How to use== | ||
| Line 31: | Line 35: | ||
==Permissions== | ==Permissions== | ||
| − | This interface will have the same restrictions and permissions | + | This interface will have the same restrictions and permissions as the player who placed the block. |
==Functions== | ==Functions== | ||
| − | + | {| class="wikitable" | |
| + | |+ | ||
| + | !Function name | ||
| + | !Arguments | ||
| + | !Return values | ||
| + | !Comment | ||
| + | !Permission | ||
| + | |- | ||
| + | |isLinked||None||bool|||| | ||
| + | |- | ||
| + | |isScreenChunkLoaded||None||bool|||| | ||
| + | |- | ||
| + | |getScreenPos||None||number, number, number|||| | ||
| + | |- | ||
| + | |getScreenSide||None||string|||| | ||
| + | |- | ||
| + | |getOwner||None||string, string||Returns name & UUID|| | ||
| + | |- | ||
| + | |can||string||bool||Checks for permission. Permission name can be found in the "permission" column.|| | ||
| + | |- | ||
| + | |hasUpgrade||string||bool||Upgrade name is case insensitive|| | ||
| + | |- | ||
| + | |getSize||None||number, number|||| | ||
| + | |- | ||
| + | |getResolution||None||number, number|||| | ||
| + | |- | ||
| + | |getRotation||None||number||In degrees|| | ||
| + | |- | ||
| + | |getURL||None||string|||| | ||
| + | |- | ||
| + | |click||number, number, string||bool||Arguments are x, y, action. Action can by click, up, or down. Rotation is handled internally.||click | ||
| + | |- | ||
| + | |type||string||bool||||click | ||
| + | |- | ||
| + | |typeAdvanced||string/table||bool||Manually control key up/down events. Arguments depend the on WebDisplays version.||click | ||
| + | |- | ||
| + | |setURL||string||bool||||seturl | ||
| + | |- | ||
| + | |setResolution||number, number||bool||||setresolution | ||
| + | |- | ||
| + | |setRotation||number||bool||In degrees||setresolution | ||
| + | |- | ||
| + | |runJS||string||bool||||seturl | ||
| + | |- | ||
| + | |unlink||None||None||Why would anyone do that?|| | ||
| + | |} | ||
| + | |||
| + | ===typeAdvanced, WebDisplays 1.1=== | ||
| + | In WebDisplays 1.1, typeAdvanced requires a table. Each value within this table contains a keyboard event to send to the screen. This event is described using yet another table containing the following fields: | ||
| + | {| class="wikitable" | ||
| + | |+ | ||
| + | !Field name | ||
| + | !Value type | ||
| + | !Value description | ||
| + | |- | ||
| + | |action||string||Can be "press", "release", or "type". This is case insensitive. | ||
| + | |- | ||
| + | |code||number||The corresponding key code. Useless when action is "type". | ||
| + | |- | ||
| + | |char||string||The character corresponding to that key. | ||
| + | |} | ||
| + | |||
| + | Note that if you want to write something, "press" and "release" events are not enough. You '''need''' to send the corresponding "type" event. Press & release events are only required for control keys (backspace, return, tab, etc...). If you only want to type something, you should use the "type" function; it's a lot faster and also easier. | ||
| + | |||
| + | For a list of key codes, check out [[Key codes]]. | ||
| + | |||
| + | Example code: | ||
| + | <syntaxhighlight lang="lua" line='line'> | ||
| + | wdScreen.typeAdvanced{ | ||
| + | { action = "press" , code = 19, char = "r" }, | ||
| + | { action = "release", code = 19, char = "r" }, | ||
| + | { action = "type" , char = "r" } | ||
| + | } | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | ===typeAdvanced, WebDisplays 1.0=== | ||
| + | With WebDisplays 1.0, key events are stored in a string using the ASCII character 0x01 as separator. Each event must contain at least 2 characters. The first one is the event type ('p' for press, 'r' for release, and 't' for type), and the second is the pressed key character (i.e. for the F key, use the 'f' character). In case of a type event (first character is 't'), you can have several leters. | ||
| + | |||
| + | Note that if you want to write something, "press" and "release" events are not enough. You '''need''' to send the corresponding "type" event. Press & release events are only required for control keys (backspace, return, tab, etc...). If you only want to type something, you should use the "type" function; it's a lot faster and also easier. | ||
| + | |||
| + | Example code: | ||
| + | <syntaxhighlight lang="lua" line='line'> | ||
| + | SEPARATOR = string.char(1) | ||
| + | |||
| + | -- Press h key, release it, and then type "hello" | ||
| + | wdScreen.typeAdvanced("ph" .. SEPARATOR .. "rh" .. SEPARATOR .. "thello") | ||
| + | </syntaxhighlight> | ||
Latest revision as of 01:56, 24 July 2019
The OpenComputers Interface is a peripheral which can be used by OpenComputers computers to interact with screens.
Contents
Recipe
The item on the left is a Peripheral Base, used to craft all peripherals.
How to use
First, place the block next to an OpenComputers computer and link it to a screen using the Linking Tool. Then, you'll need its OpenComputers address, which can be obtained this way:
1 component = component or require("component")
2 wdScreenAddress = nil
3
4 for addr, name in component.list() do
5 if name == "webdisplays" then
6 wdScreenAddress = addr
7 break
8 end
9 end
10
11 if not wdScreenAddress then
12 print("Couldn't find WebDisplays screen")
13 return
14 end
Then, you'll need a proxy to execute WebDisplays functions:
1 wdScreen = component.proxy(wdScreenAddress)
This process is detailed on the OpenComputers wiki.
Permissions
This interface will have the same restrictions and permissions as the player who placed the block.
Functions
| Function name | Arguments | Return values | Comment | Permission |
|---|---|---|---|---|
| isLinked | None | bool | ||
| isScreenChunkLoaded | None | bool | ||
| getScreenPos | None | number, number, number | ||
| getScreenSide | None | string | ||
| getOwner | None | string, string | Returns name & UUID | |
| can | string | bool | Checks for permission. Permission name can be found in the "permission" column. | |
| hasUpgrade | string | bool | Upgrade name is case insensitive | |
| getSize | None | number, number | ||
| getResolution | None | number, number | ||
| getRotation | None | number | In degrees | |
| getURL | None | string | ||
| click | number, number, string | bool | Arguments are x, y, action. Action can by click, up, or down. Rotation is handled internally. | click |
| type | string | bool | click | |
| typeAdvanced | string/table | bool | Manually control key up/down events. Arguments depend the on WebDisplays version. | click |
| setURL | string | bool | seturl | |
| setResolution | number, number | bool | setresolution | |
| setRotation | number | bool | In degrees | setresolution |
| runJS | string | bool | seturl | |
| unlink | None | None | Why would anyone do that? |
typeAdvanced, WebDisplays 1.1
In WebDisplays 1.1, typeAdvanced requires a table. Each value within this table contains a keyboard event to send to the screen. This event is described using yet another table containing the following fields:
| Field name | Value type | Value description |
|---|---|---|
| action | string | Can be "press", "release", or "type". This is case insensitive. |
| code | number | The corresponding key code. Useless when action is "type". |
| char | string | The character corresponding to that key. |
Note that if you want to write something, "press" and "release" events are not enough. You need to send the corresponding "type" event. Press & release events are only required for control keys (backspace, return, tab, etc...). If you only want to type something, you should use the "type" function; it's a lot faster and also easier.
For a list of key codes, check out Key codes.
Example code:
1 wdScreen.typeAdvanced{
2 { action = "press" , code = 19, char = "r" },
3 { action = "release", code = 19, char = "r" },
4 { action = "type" , char = "r" }
5 }
typeAdvanced, WebDisplays 1.0
With WebDisplays 1.0, key events are stored in a string using the ASCII character 0x01 as separator. Each event must contain at least 2 characters. The first one is the event type ('p' for press, 'r' for release, and 't' for type), and the second is the pressed key character (i.e. for the F key, use the 'f' character). In case of a type event (first character is 't'), you can have several leters.
Note that if you want to write something, "press" and "release" events are not enough. You need to send the corresponding "type" event. Press & release events are only required for control keys (backspace, return, tab, etc...). If you only want to type something, you should use the "type" function; it's a lot faster and also easier.
Example code:
1 SEPARATOR = string.char(1)
2
3 -- Press h key, release it, and then type "hello"
4 wdScreen.typeAdvanced("ph" .. SEPARATOR .. "rh" .. SEPARATOR .. "thello")